在制作wordpress模板时,如何正确引用css样式及js效果是至关重要的。一旦我们在引用css或者是js的时候,路径没有写对,那么页面上就不能够加css载样式或者说就没有js动态效果。博主在刚接触wordpress的时候,对这一块也是迷糊,时常会出现引用错误的时候。但随着自己的不断学习与实践,已经能够正确掌握了。那就把握我知道的几种方法分享给大家。

css及js引用方法一:
(1)主题根目录中style.css样式的引用
在模板中的header.php中<head></head>标签中添加如下代码:
<link rel="stylesheet" type="text/css" href="<?php bloginfo( 'stylesheet_url' ); ?>">
(2)其他css样式的引用
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_directory'); ?>/css.css">
注意:以上两种css引用方法,需要把css样式放在主题的根目录中
(3)js效果的引用
可以使用css中的(2)的方法引用,这里可以单独给js建立一个”js文件夹”,引用方法如下:
<script src="<?php bloginfo('template_directory'); ?>/js/js.js" ></script>
css及js引用方法二:
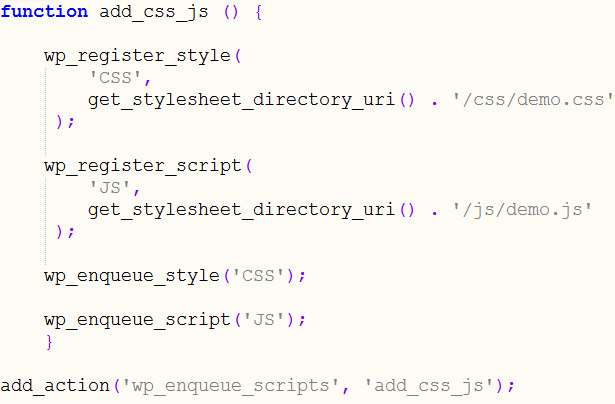
在主题模板中的functions中加入如下函数:
function add_css_js () { wp_register_style( 'CSS', get_stylesheet_directory_uri() . '/css/demo.css' //自定义路径 ); wp_register_script( 'JS', get_stylesheet_directory_uri() . '/js/demo.js' //自定义路径 ); wp_enqueue_style('CSS'); wp_enqueue_script('JS'); }add_action('wp_enqueue_scripts', 'add_css_js');